Envie de trouver un moyen de créer des sections superposées dans Elementor lors de la création de vos pages web ?
Parfois, vous avez besoin de superposer deux sections sur votre page web pour rendre votre site unique et plus professionnel. En superposant deux sections, vous pouvez facilement afficher plus d’informations dans une petite zone avec un design attrayant.
Grâce au constructeur de pages Elementor, vous pouvez facilement superposer du texte, des images et même des sections. Dans cet article, nous vous guiderons sur la manière la plus simple de créer des sections superposées avec Elementor.
Créer des sections superposées dans Elementor

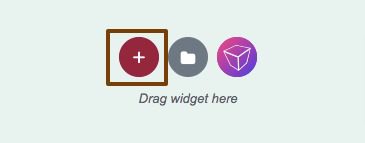
Tout d’abord, vous devez ajouter deux sections à vos pages web en utilisant le constructeur de pages Elementor. Ouvrez la page avec l’éditeur Elementor et cliquez sur l’icône “+” pour ajouter une section.

Cela ajoutera votre première section. De même, vous pouvez ajouter votre deuxième section. Ici, nous ajoutons deux couleurs d’arrière-plan différentes à nos sections créées afin de pouvoir facilement remarquer la différence.
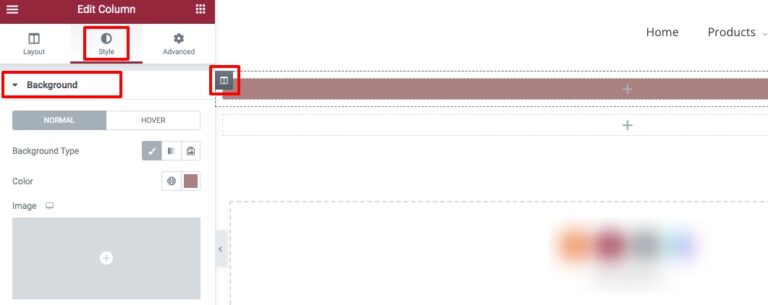
Pour ajouter une couleur d’arrière-plan à votre section, cliquez sur l’icône d’édition de la section, cela ouvrira le panneau d’édition. Passez maintenant à l’onglet Style et ajoutez la couleur d’arrière-plan pour votre section.

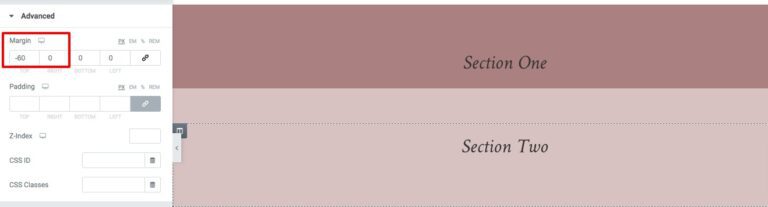
Nous ajoutons également du texte à notre section. Maintenant, nous devons placer notre section supérieure au-dessus de la section inférieure. Pour cela, nous devons définir la marge supérieure de la section inférieure à -100px. Cela va superposer les sections.

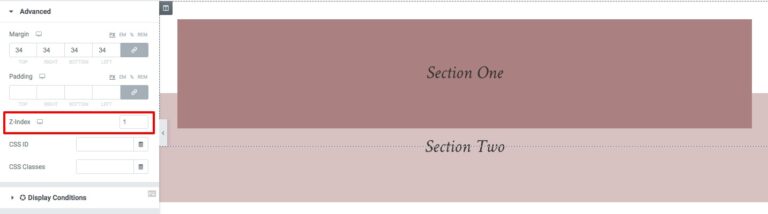
Maintenant, nous devons ajuster la valeur de z-index de la première section afin qu’elle apparaisse au-dessus de la deuxième section. Pour cela, cliquez à nouveau sur l’icône d’édition de la section pour la première section et passez à l’onglet Avancé où vous trouverez l’option Z-index. Ajoutez simplement la valeur de z-index à 1.

En conclusion
En suivant ce processus, vous pourrez superposer facilement deux sections à l’aide du constructeur de pages Elementor. Dans ce tutoriel, nous superposons la première section à la deuxième section. Vous pouvez consulter nos autres articles pour apprendre :
- Comment utiliser les blocs Elementor dans l’éditeur Gutenberg ?
- Comment ajouter un séparateur vertical dans Elementor
- Comment accélérer un site Elementor en optimisant les images
- Comment ajouter une animation Lottie dans Elementor
- Comment utiliser l’historique pour annuler et rétablir des actions sur Elementor
Nous espérons que cet article vous sera utile. Si vous aimez cet article, veuillez aimer notre page Facebook pour rester connecté.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]