Besoin de trouver la meilleure façon de créer un site portfolio ?
Un site web de portfolio vous offre un espace dédié pour promouvoir vos compétences, vos services et vos travaux antérieurs. C’est votre vitrine sur Internet – une fois que vous aurez créé votre site de portfolio, vos clients potentiels pourront vous trouver plus facilement, voir exactement ce que vous faites, apprendre ce que vous offrez et se sentir en confiance pour vous embaucher.

C’est pourquoi il est important de mettre en valeur votre site portfolio, et c’est l’objet de cet article.
Nous allons vous montrer comment vous pouvez utiliser le célèbre logiciel WordPress pour créer votre propre site web de portfolio professionnel – quel que soit le domaine dans lequel vous travaillez (l’exemple concerne l’écriture en freelance – mais vous pouvez facilement l’adapter à d’autres types de travail !)
Mieux encore, vous pourrez créer un site portfolio et en personnaliser chaque partie sans avoir besoin de connaissances techniques ni même d’écrire une seule ligne de code.
Avantages de la création d’un site portfolio
Si vous hésitez encore à créer un site web de portfolio, voici quelques-unes des principales raisons pour franchir le pas et de lancer votre site :
- Trouver de nouveaux clients – Vous permettrez à des clients potentiels de vous découvrir plus facilement par le biais de recherches sur Google, des médias sociaux, du bouche à oreille (il est beaucoup plus facile de partager un lien), etc.
- Se faire connaître – Vous pouvez vous faire connaître en tant qu’expert dans votre domaine, ce qui vous ouvre de nombreuses possibilités.
- Instaurer la confiance – Il est beaucoup plus facile d’instaurer la confiance car vous pouvez présenter votre travail réel, partager des témoignages de clients satisfaits.
- Simplifier l’administration et gagner du temps – Vous pouvez partager des détails sur vos processus, poser des questions sur des formulaires et proposer des FAQ. Tous ces éléments peuvent contribuer à réduire le nombre de questions récurrentes posées par les clients potentiels.
Exemples de sites portfolio
Pour stimuler votre créativité avant d’aborder le tutoriel, nous allons partager avec vous quelques exemples concrets de sites web de portfolio de qualité et réussis dans différentes niches :
- Développeurs WordPress indépendants
- Concepteurs UX
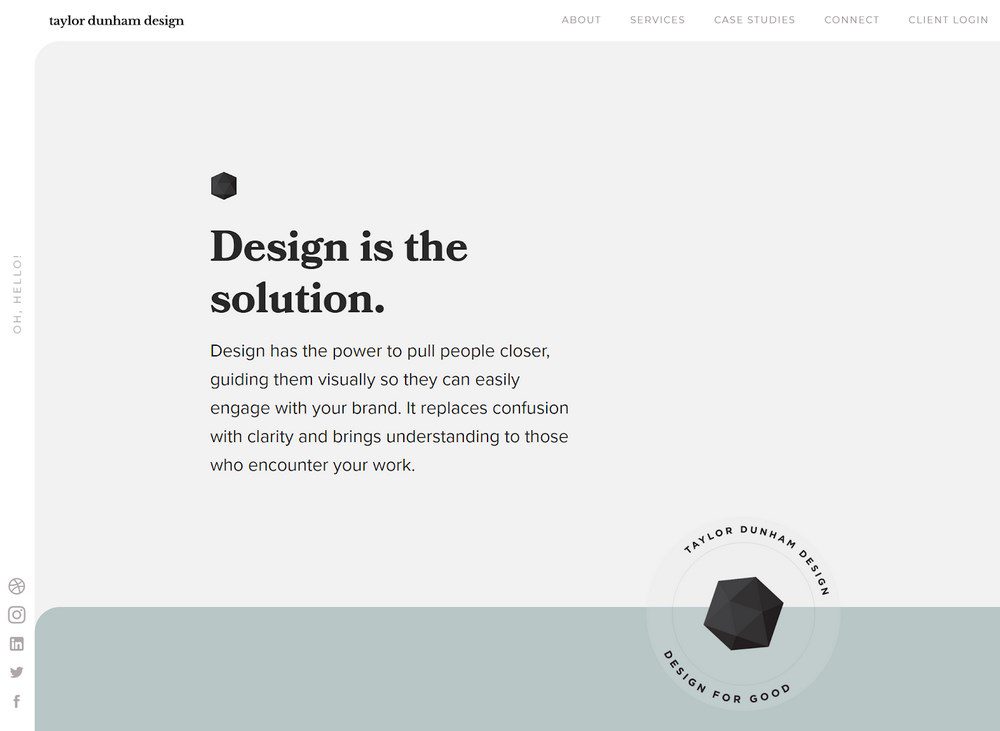
- Graphistes
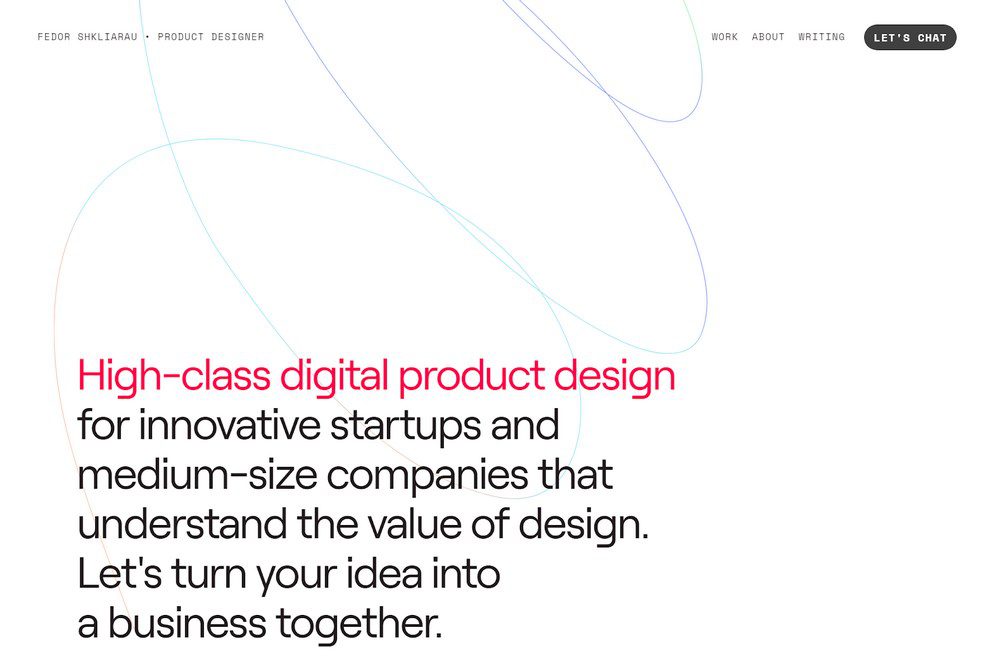
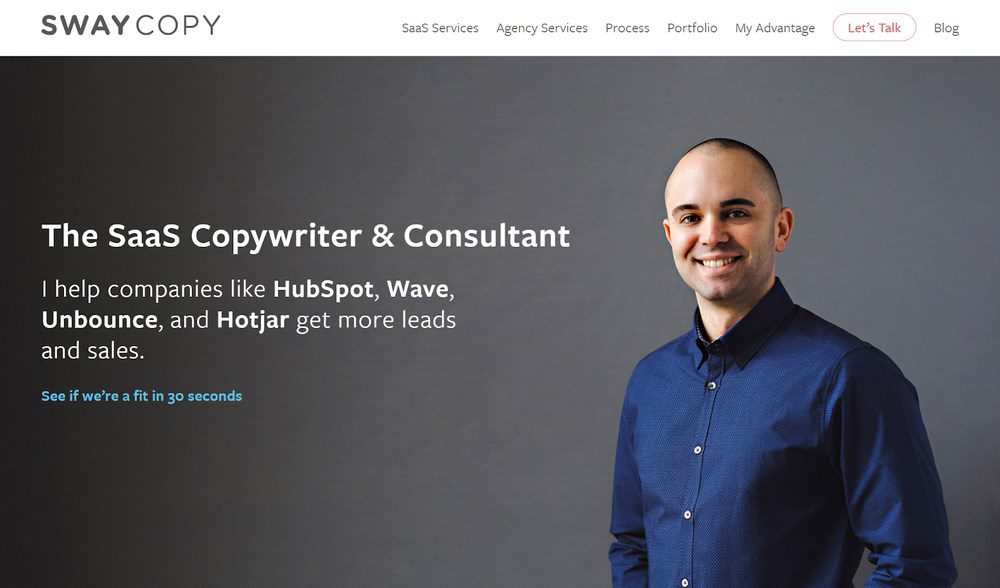
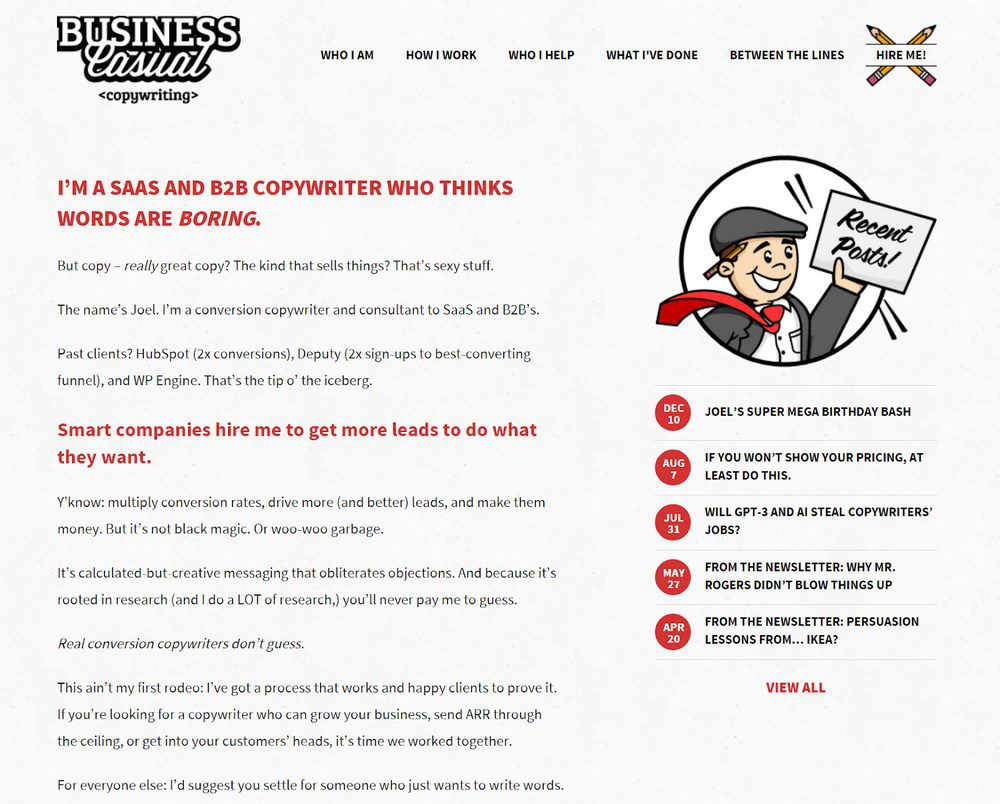
- Rédacteurs/copywriters indépendants
L’une des choses que vous remarquerez est que l’esthétique générale des sites web de portfolio change en fonction de la niche. Par exemple, les graphistes ont souvent des portfolios plus “fantaisistes” qui mettent davantage l’accent sur un design unique (comme on peut s’y attendre). D’un autre côté, les développeurs WordPress indépendants ont généralement des portfolios plus directs, “conformes aux règles de l’art”.
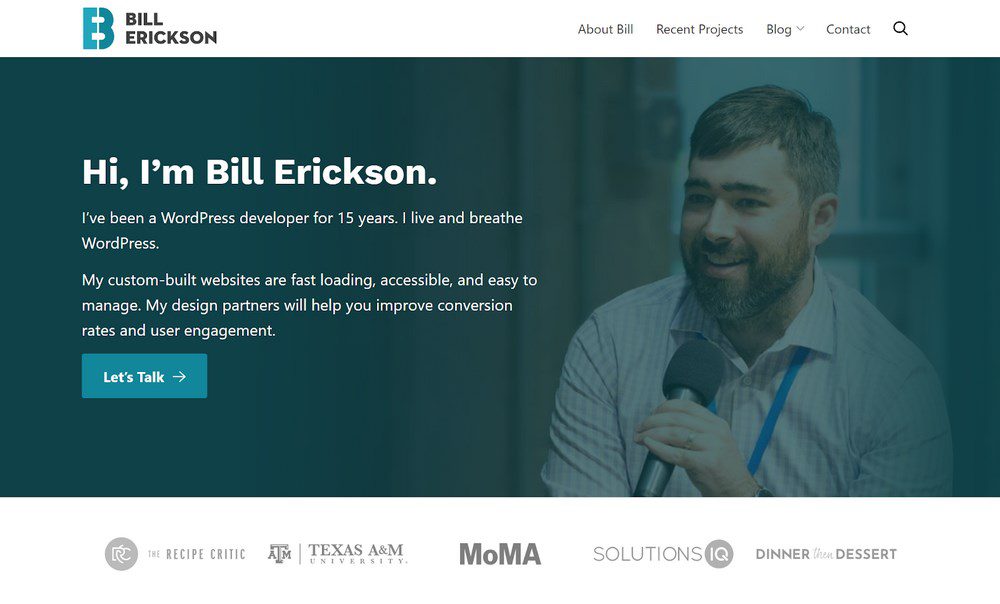
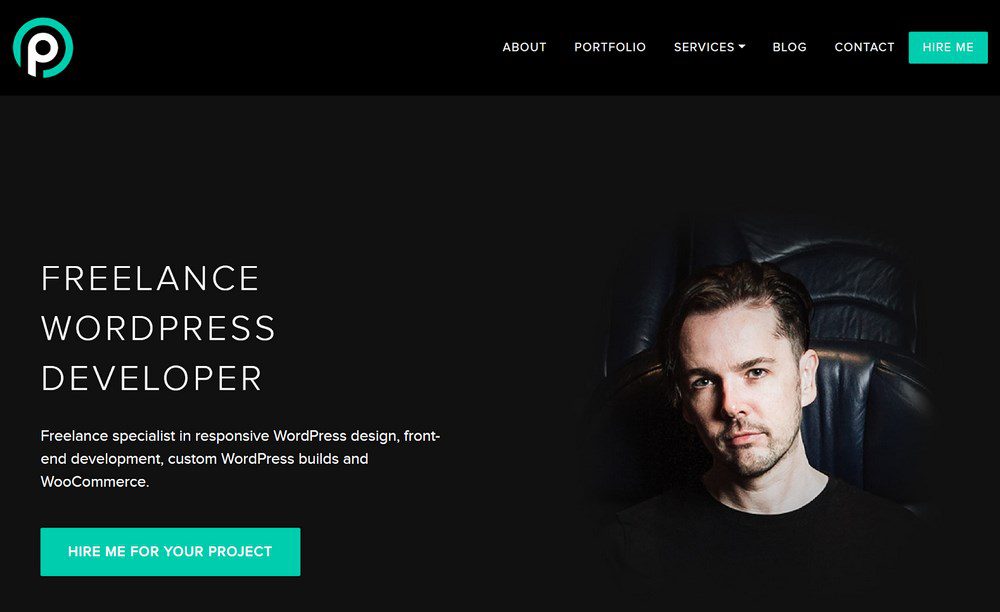
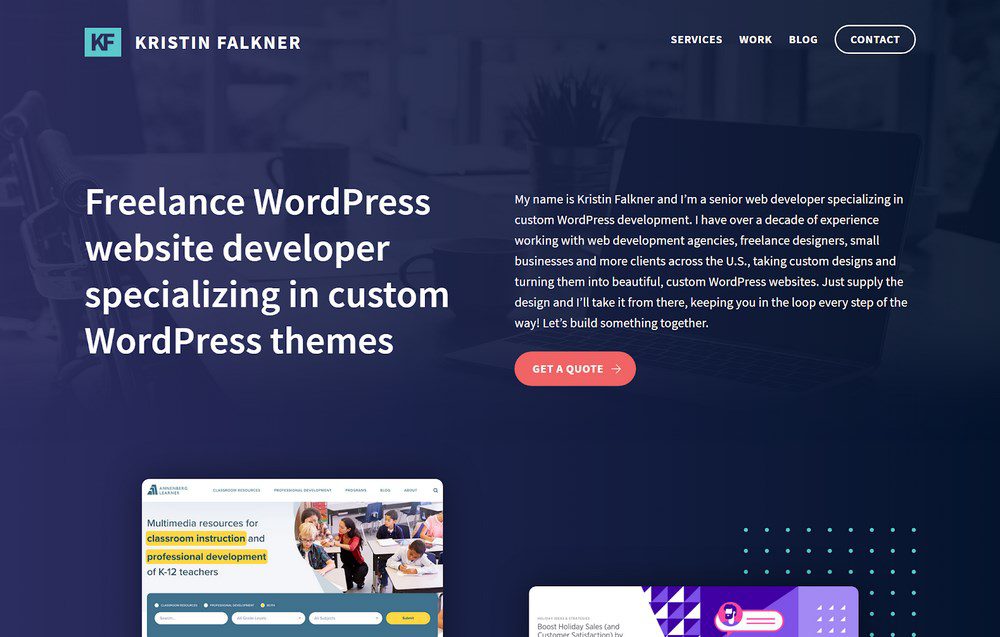
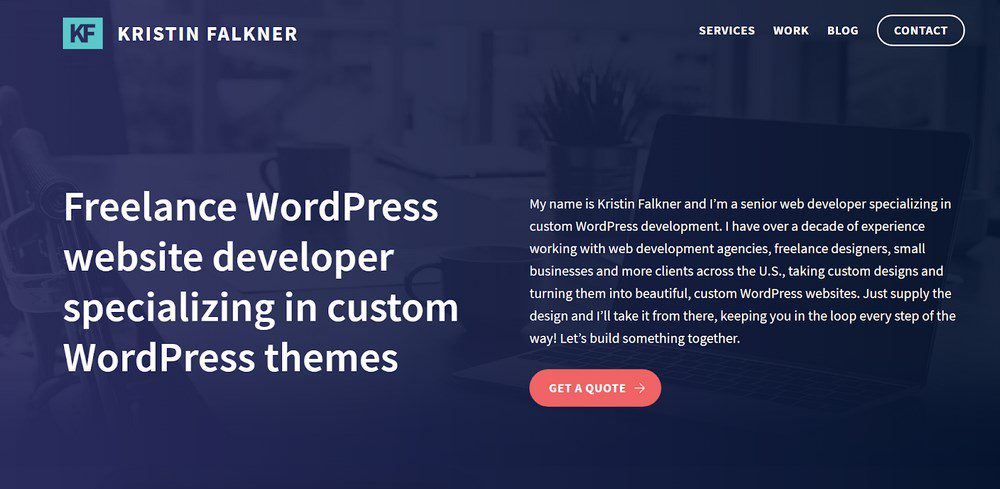
Exemples de portfolios de développeurs WordPress indépendants



Exemples de portfolios de designers UI/UX



Exemples de portfolios de graphistes



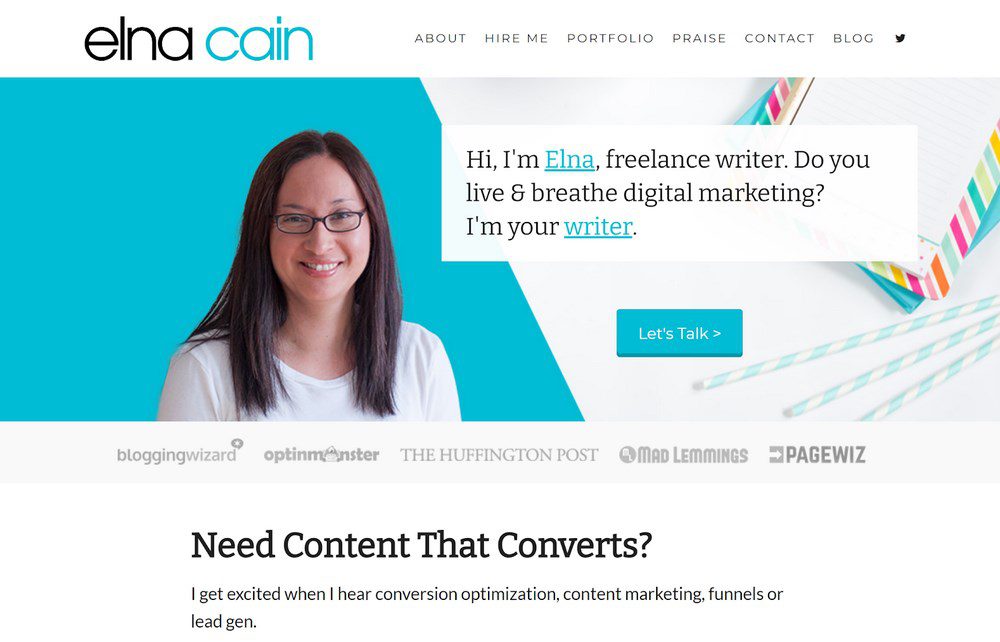
Exemples de portfolios de rédacteurs et de concepteurs-rédacteurs indépendants



Sept éléments clés d’un site portfolio
L’un des avantages de la création d’un site de portfolio est que vous avez la possibilité de vous l’approprier.
Il existe également des éléments importants que votre site Web de portfolio doit posséder si vous voulez maximiser vos efforts. Considérez-les comme les éléments de base sur lesquels vous pouvez vous appuyer pour rendre votre site unique.
Un appel à l’action fort sur votre page d’accueil
Un appel à l’action (CTA) est l’élément le plus important que vous voulez que vos visiteurs voient après avoir atterri sur votre site de portfolio. Pour la plupart des sites de portfolio, l’appel à l’action sera pour les visiteurs de vous embaucher et/ou de vous contacter pour discuter.
En règle générale, vous voudrez mettre en place votre CTA à l’aide d’un élément accrocheur situé en haut de votre page.
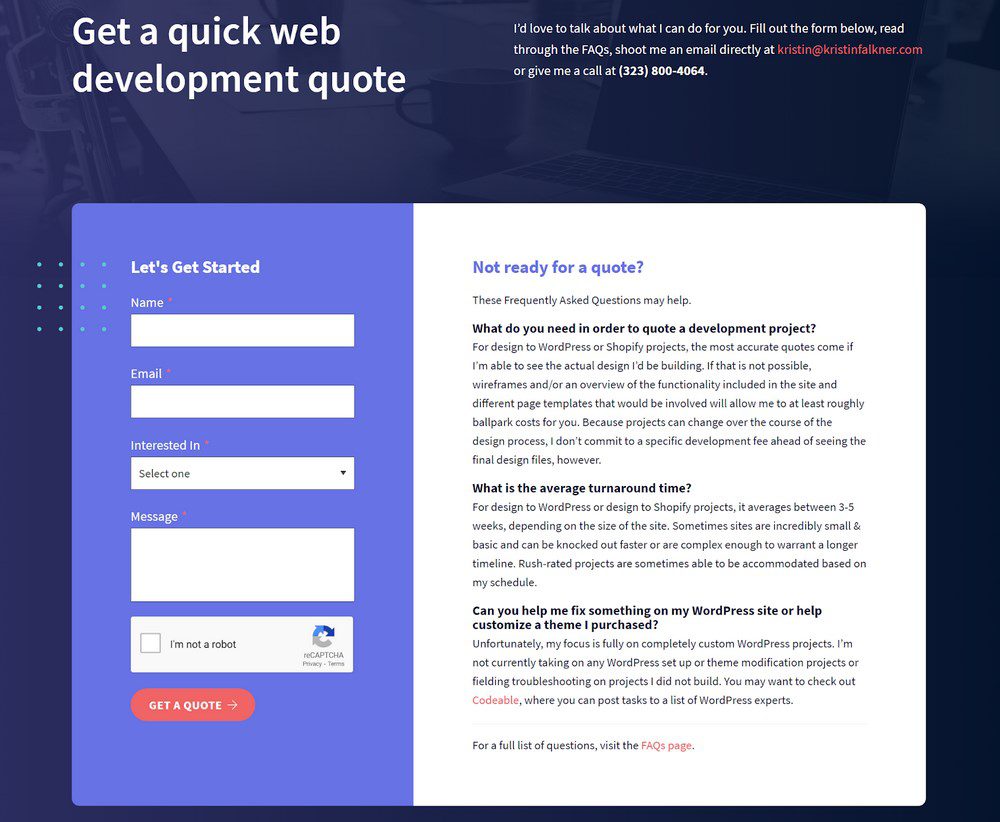
Vous pouvez voir ces CTA dans presque tous les exemples de sites web de portfolio mentionnés ci-dessus. Par exemple, le CTA principal de Kristin Falkner est “Obtenir un devis” :

Exemples de votre travail
L’une des principales raisons de créer un site web de portfolio est qu’il vous permet de présenter tous les travaux impressionnants que vous avez réalisés. En voyant ce que vous pouvez faire, les gens seront convaincus que vous êtes la bonne personne pour le poste.
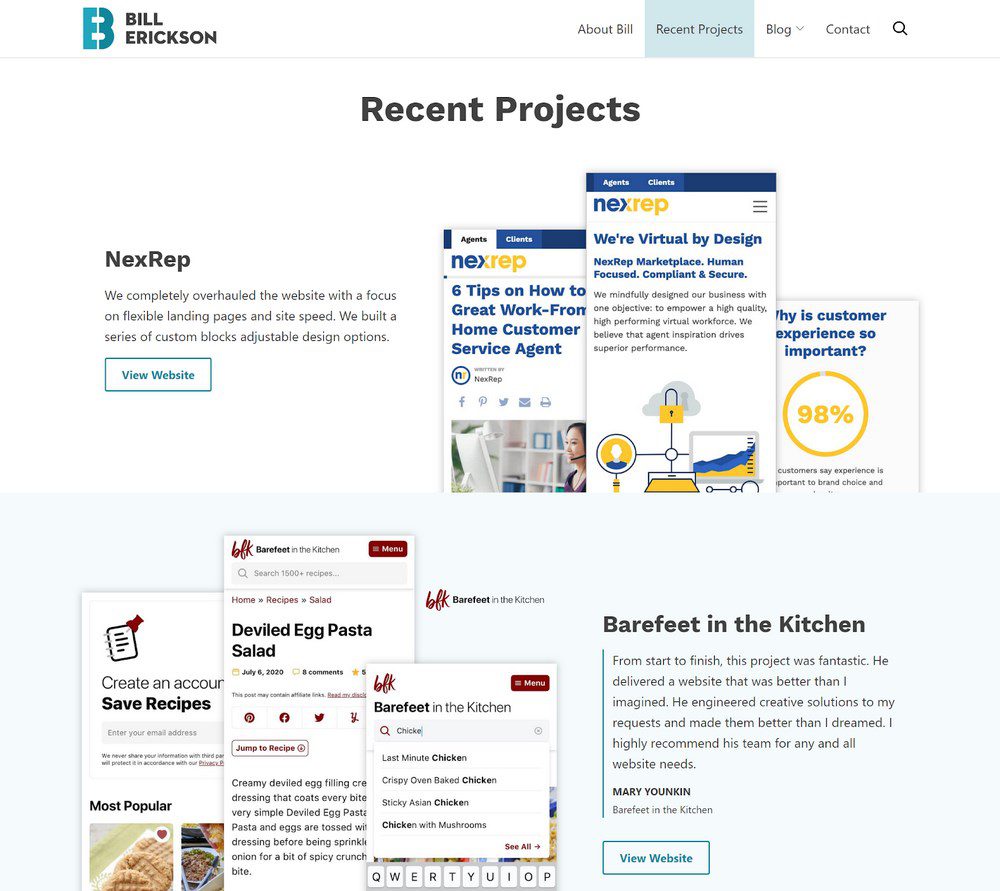
Bill Erickson a une page “Projets récents” très bien faite, qui comprend des liens, une brève explication de ce que Bill et son équipe ont fait, et des captures d’écran du produit final qui attirent l’attention :

Dans ce tutoriel, nous vous montrerons comment vous pouvez utiliser le plugin WP Portfolio pour créer votre propre vitrine attrayante.
Les services que vous proposez
Les visiteurs veulent savoir exactement ce que vous proposez afin d’être sûrs que vous pouvez répondre à leurs besoins. Par exemple, “développeur WordPress” peut signifier beaucoup de choses :
- Construisez-vous uniquement des sites web à partir de zéro ?
- Proposez-vous des personnalisations de sites web ?
- Développez-vous des plugins personnalisés ?
- Et ainsi de suite…
Découvrez : Comment créer un site web d’abonnement incroyable en quelques minutes
Votre page de services doit présenter clairement vos services et expliquer exactement comment vous pouvez nous aider.
Vos antécédents/expérience (une page “À propos”)
Votre travail passé est le plus révélateur de ce que vous pouvez faire, mais la plupart des gens veulent aussi connaître votre parcours et votre expérience. Non seulement cela les aide à décider si vous êtes la bonne personne pour le poste, mais cela vous donne également l’occasion d’établir un lien avec des clients potentiels et de vous démarquer de la masse.
Témoignages
Présenter des témoignages d’anciens clients est un excellent moyen d’instaurer un climat de confiance avec les futurs clients potentiels. Le fait de voir que d’autres personnes ont été satisfaites de votre travail donne aux gens l’assurance que vous pouvez aussi les rendre heureux.
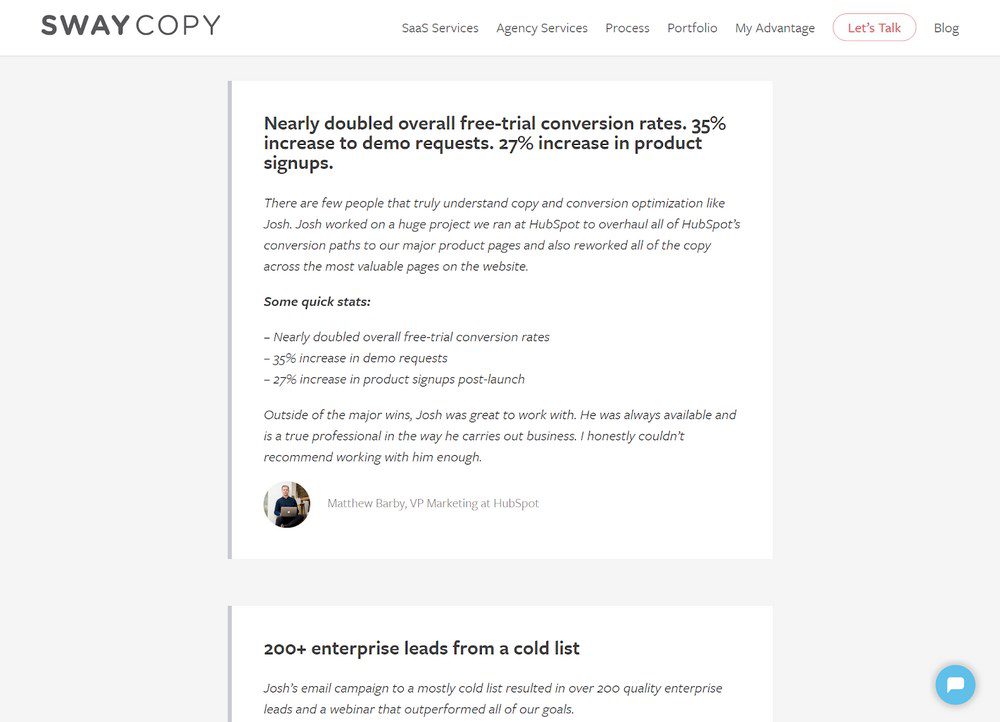
Josh Garofalo fait un excellent travail en incluant de nombreux témoignages très spécifiques dans son portfolio :

Informations sur les contacts
Si tous les autres éléments de votre portfolio font leur travail, les visiteurs voudront vous contacter pour envisager de vous engager.
Pour leur faciliter la tâche, vous devez disposer d’une page de contact dédiée qui présente la meilleure façon de vous contacter, idéalement à l’aide d’un formulaire de contact.
Cette page est également une excellente occasion de rationaliser vos processus et d’éviter les communications inutiles en répondant aux questions importantes que les gens peuvent se poser lorsqu’ils prennent contact avec vous.
Par exemple, la page de contact de Kristin Falkner comporte une section FAQ à côté du formulaire de contact, ce qui lui permet d’éviter de répondre toujours aux mêmes questions, comme son délai d’exécution moyen.

Blog
La création d’un blog est facultative, mais c’est un excellent moyen de se faire connaître et de présenter ses compétences et ses connaissances à des clients potentiels.
En créant un blog, vous pouvez générer du trafic organique à partir des moteurs de recherche, des médias sociaux et d’autres sources, tout en démontrant votre expérience de manière plus approfondie grâce au contenu que vous créez.
L’inconvénient d’un blog, bien sûr, c’est qu’il prend du temps. Par conséquent, si vous êtes déjà très occupé par votre travail et que vous ne pouvez pas consacrer le temps nécessaire à la création d’un contenu de blog régulier, il est préférable de ne pas en tenir compte.
Comment créer un site portfolio avec WordPress
Voyons maintenant comment créer votre propre site de portfolio à l’aide de WordPress et de quelques extensions utiles.
Pour ce tutoriel, nous supposerons que vous êtes en mesure d’acheter un hébergement et d’installer le logiciel WordPress. Ne vous inquiétez pas, si vous n’êtes pas encore allé aussi loin, nous avons d’autres tutoriels utiles qui couvrent ces étapes, suivez simplement les liens.
Tout d’abord, consultez notre article sur les meilleurs hébergeurs WordPress et quelques conseils pour les choisir. Vous avez besoin d’un hébergement WordPress pour faire fonctionner votre site web de portfolio, et cet article vous aidera à trouver l’option la plus adaptée à vos besoins et à votre budget.
Deuxièmement, vous pouvez suivre notre guide sur la création d’un site web WordPress pour démarrer avec un site web de base. Tout ce dont vous avez besoin pour suivre ce tutoriel, c’est d’une nouvelle installation de WordPress. Vous pouvez donc suivre les étapes 1, 2 et 3 de cet autre guide, puis revenir ici pour les parties spécifiques au portfolio.
Si vous avez une nouvelle installation de WordPress prête à l’emploi, voici comment la transformer en un site web de portfolio qui stimule les affaires. nous allons pour cela installer le thème Astra
Découvrez aussi : Les Thèmes WordPress les plus rapides
Étape 1 : Installer le thème Astra et importer un site de démonstration de portfolio
La première étape de la création de votre site web de portfolio consiste à installer un thème WordPress. Si vous n’êtes pas familier avec les thèmes, sachez qu’ils vous permettent de contrôler rapidement le design général de votre site web.
Nous recommandons le thème Astra pour deux raisons majeures :
- Il est gratuit – il n’est pas inutile de réduire les coûts, n’est-ce pas ?
- Il comprend des centaines de modèles de sites web que vous pouvez importer, y compris de nombreux exemples de portfolios. Tout ce que vous avez à faire est de personnaliser le contenu et vous aurez instantanément un site web de portfolio conçu de manière professionnelle.
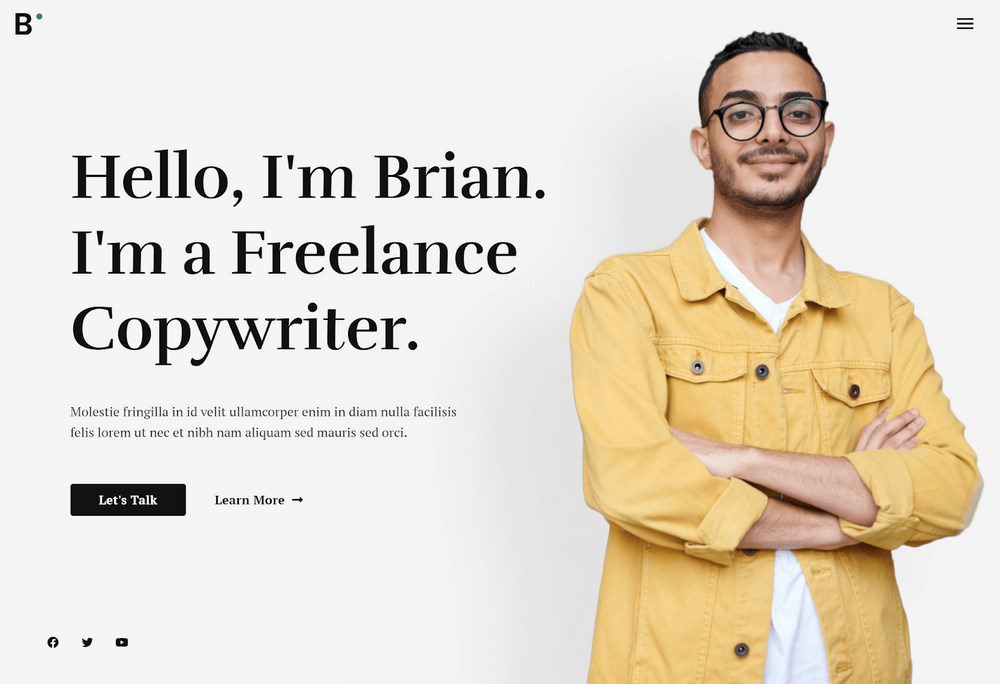
Par exemple, vous pouvez importer le site de démonstration Freelance Copywriter pour que votre portfolio ressemble instantanément à ceci :

Ne vous inquiétez pas ! Bien que le nom de la démo soit “Freelance Copywriter”, vous pouvez facilement l’adapter pour en faire un portfolio pour d’autres niches. Vous pouvez également choisir un autre des nombreux modèles de sites web Astra.
Modèles de sites web Astra recommandés :
- Modèles de sites web personnels
- Modèles de sites web pour photographes
- Modèles de sites web pour indépendants
Voici comment procéder :
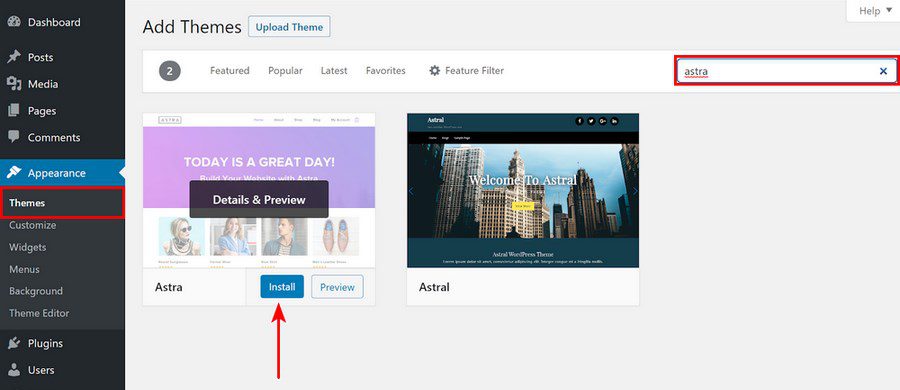
Tout d’abord, installez le thème gratuit Astra de WordPress.org en allant dans Apparence → Thèmes → Ajouter un nouveau dans votre tableau de bord WordPress et en recherchant “Astra”.
Cliquez ensuite sur le bouton Installer et assurez-vous d’activer le thème.

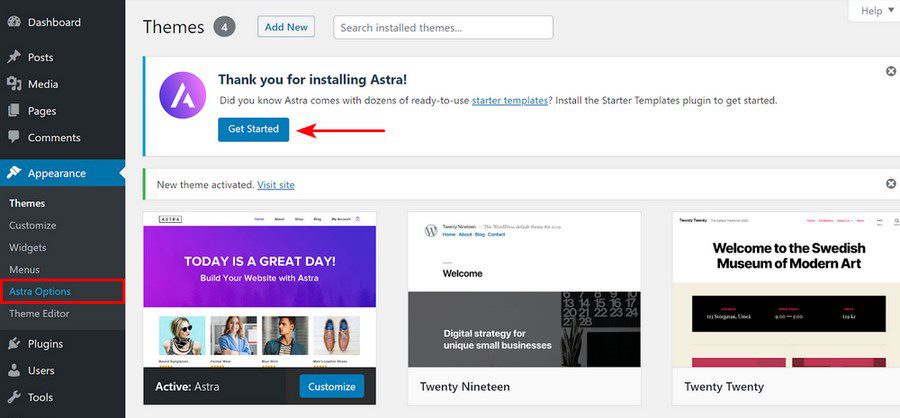
Une fois que vous avez activé Astra, vous devriez voir une invite à installer le plugin Starter Templates, qui vous donne accès aux modèles de sites web de portfolio.
Cliquez sur le bouton “Get Started” pour le faire. Si vous ne voyez pas l’invite, vous pouvez la trouver en allant dans Apparence → Options Astra.

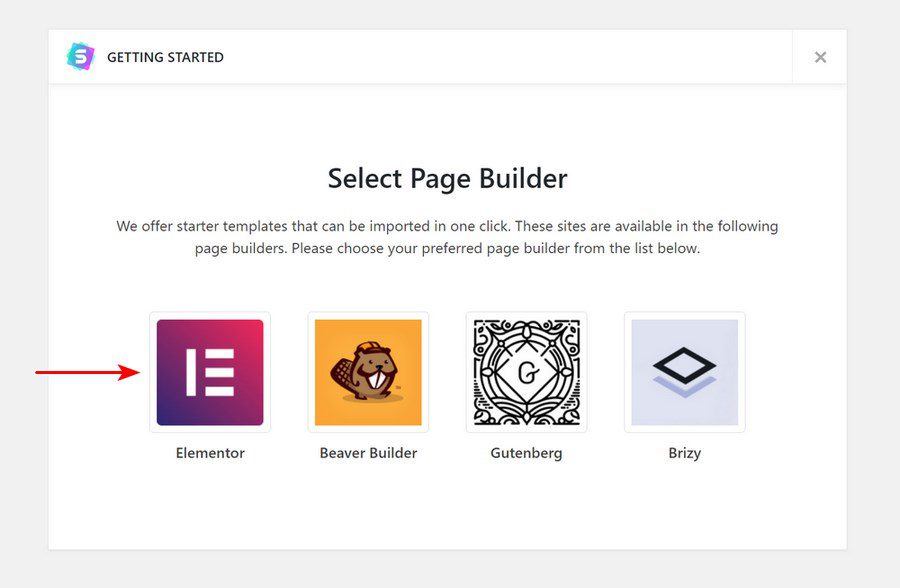
Ensuite, vous serez invité à choisir un constructeur de pages, qui contrôle l’éditeur utilisé par le contenu de votre site de démonstration.
Pour ce tutoriel, nous vous recommandons de choisir Elementor, bien que vous puissiez choisir un autre éditeur si vous préférez.

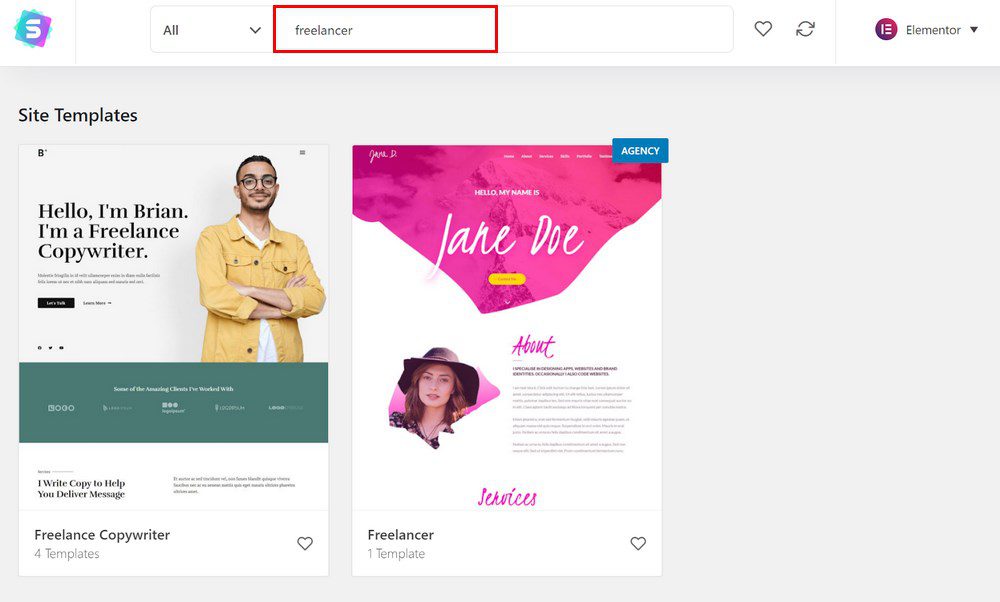
Vous verrez maintenant une liste de centaines de sites de démonstration Astra construits avec Elementor. N’hésitez pas à parcourir tous les sites de démonstration, vous en trouverez peut-être un qui vous plaira.
Pour ce guide, nous utiliserons le site de démonstration Freelance Copywriter, que vous pouvez trouver en le recherchant :

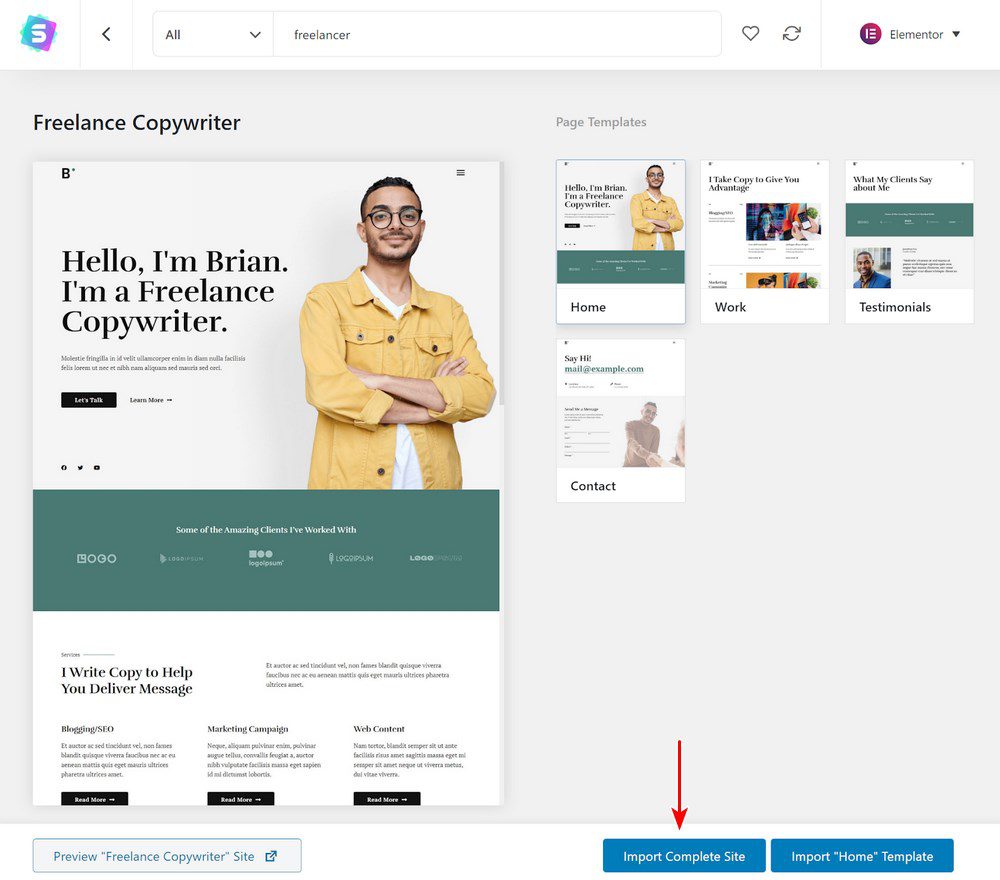
Cliquez dessus pour la sélectionner. Ensuite, choisissez l’option Importer le site complet :

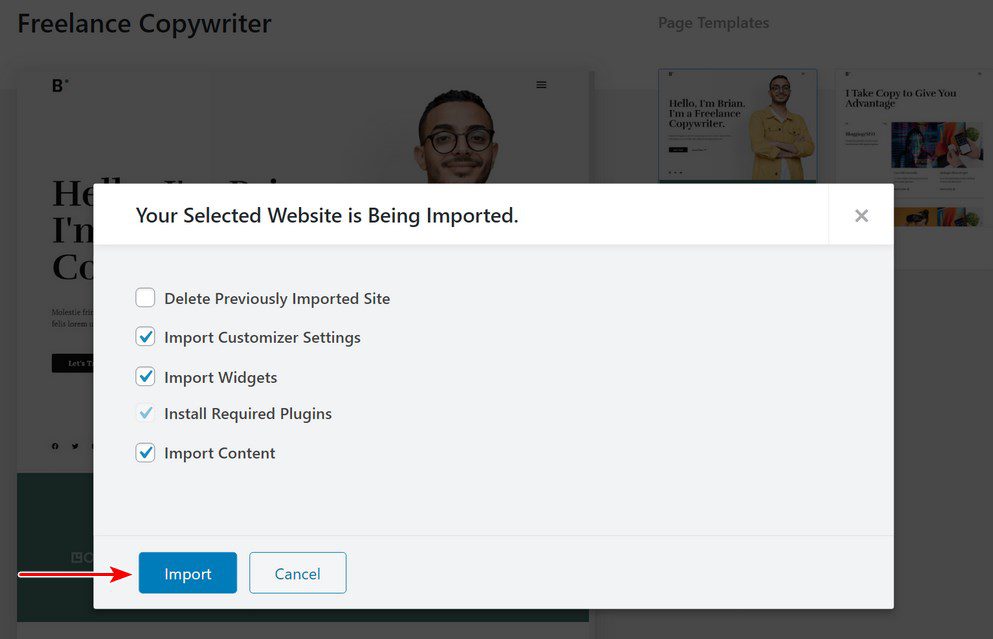
Dans la fenêtre contextuelle, laissez tous les paramètres par défaut cochés, puis cliquez sur Importer :

Après une courte attente, le processus d’importation se terminera et votre site devrait ressembler exactement à la démo.
Etape 2 : Éditer le site Web du portfolio
Il est maintenant temps d’éditer le contenu de la démo pour en faire votre propre site.
Pour faciliter cette tâche, ce site de démonstration Astra est construit avec le plugin de construction de pages Elementor, qui vous donne une interface visuelle, par glisser-déposer, pour tout éditer et personnaliser – aucun codage n’est nécessaire !
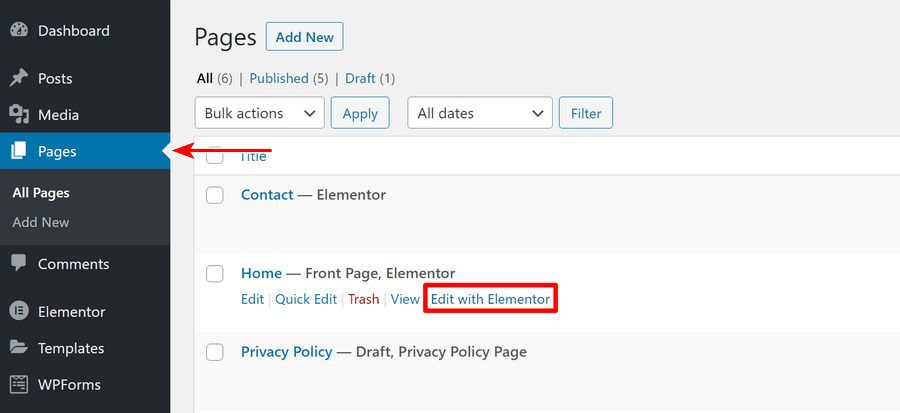
Pour commencer, cliquez sur l’option Pages dans votre tableau de bord.
Survolez ensuite la page que vous souhaitez modifier et cliquez sur Modifier avec Elementor.

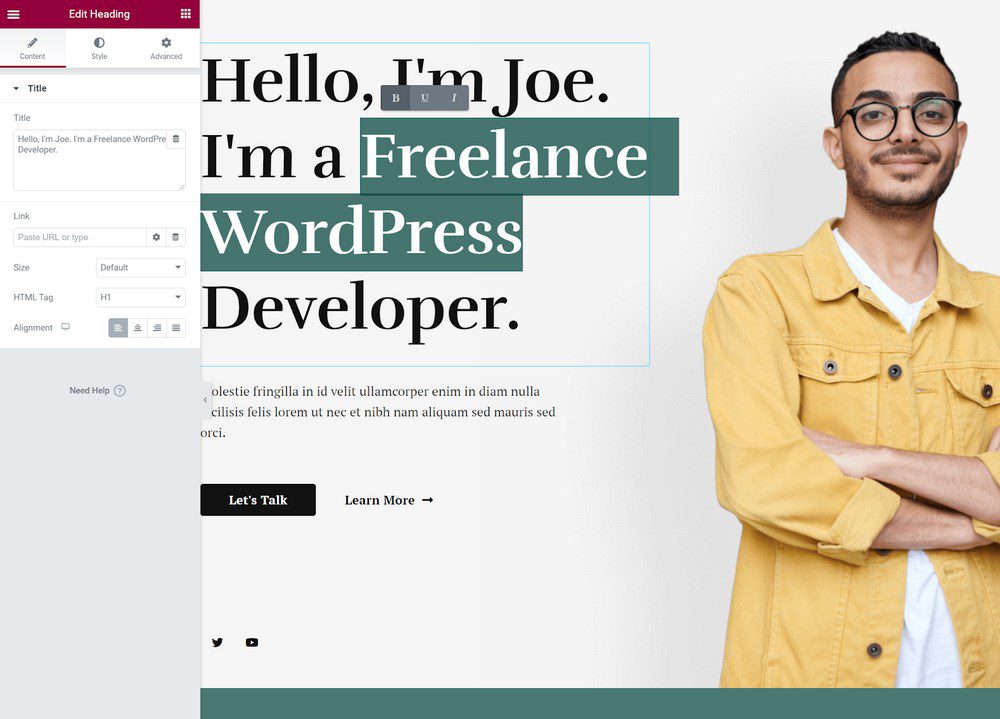
Cela lancera l’interface visuelle d’Elementor, basée sur le principe du glisser-déposer. Pour personnaliser le texte, il vous suffit de cliquer et de taper sur l’aperçu en direct. Pour personnaliser ou déplacer d’autres éléments, vous pouvez cliquer dessus et les faire glisser.

Si vous avez besoin d’aide pour travailler avec l’interface d’Elementor, vous pouvez consulter notre tutoriel détaillé sur Elementor.
Une fois que vous avez terminé, veillez à enregistrer vos modifications. Ensuite, vous pouvez répéter le même processus pour les autres pages de votre site, comme la page À propos, la page Contact et toutes les autres.
Ne vous préoccupez pas de modifier la page qui présente votre travail, car nous utiliserons un outil spécial à cet effet dans la section suivante.
Étape 3 : Ajouter un portfolio convivial pour présenter votre travail
L’une des principales fonctions de votre site web de portfolio étant de présenter votre travail, vous devez vous assurer que cette partie de votre site web est bien clouée. L’avantage est que vous pouvez facilement présenter votre travail avec n’importe quel plugin WordPress de portfolio.
Pour ce faire, vous pouvez utiliser le plugin WP Portfolio, qui vous aide à la fois sur le frontend et le backend de votre site :
- Frontend – Vous pouvez créer une vitrine plus conviviale pour vos visiteurs et les laisser parcourir votre travail pour trouver les éléments les plus pertinents pour eux.
- Backend – Vous pourrez gérer plus facilement les éléments de votre portfolio. Vous pouvez facilement ajouter de nouveaux éléments, modifier les anciens, choisir différents éléments à afficher à différents endroits, etc.
Pour l’installer, achetez WP Portfolio et installez-le sur votre site en allant dans Plugins → Ajouter un nouveau et en téléchargeant le fichier zip.
Ajouter des éléments de portfolio
Un élément de portefeuille est un travail individuel que vous souhaitez présenter. Il peut s’agir d’un site web que vous avez construit, d’une image que vous avez conçue, d’un article de blog que vous avez écrit, d’une vidéo que vous avez créée, ou de tout autre élément que vous créez.
Pour ajouter votre premier élément de portefeuille :
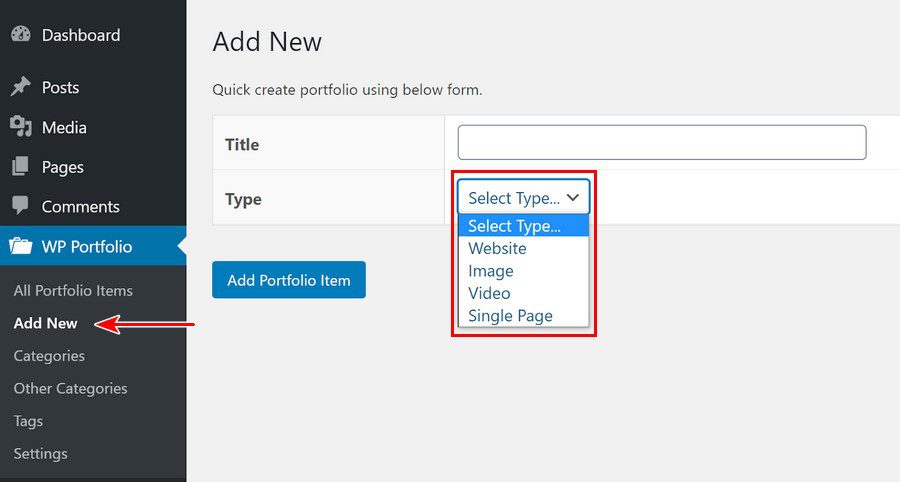
- Allez dans WP Portfolio → Add New :
- Donnez-lui un titre
- Choisissez le type d’élément de portefeuille dans la liste déroulante.
- Cliquez sur Ajouter un élément de portefeuille

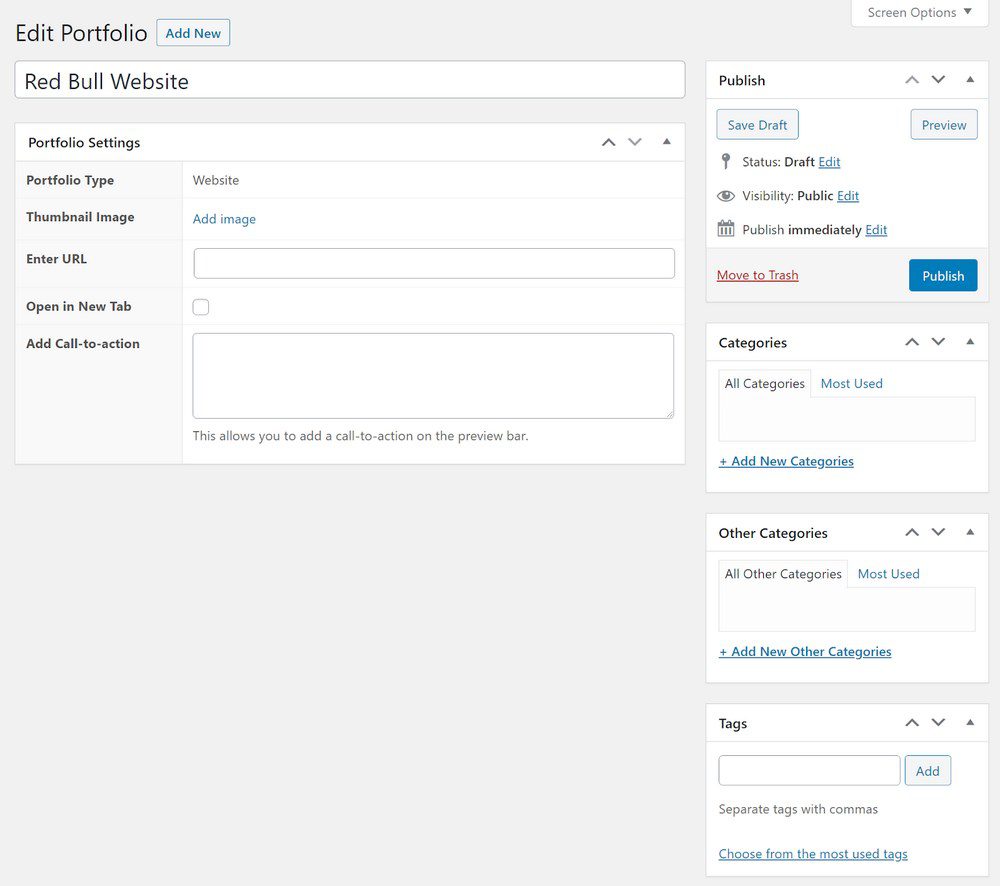
Maintenant, vous serez en mesure de personnaliser cet élément de portefeuille pour ajouter plus d’informations – vous pouvez même personnaliser le CTA qui s’affiche lorsque les gens voient un élément individuel.
Si vous avez beaucoup d’éléments de portefeuille, vous pouvez également utiliser des catégories et des étiquettes pour les organiser en différentes sections. Vos visiteurs pourront utiliser ces catégories pour filtrer des éléments spécifiques de votre portfolio.
Une fois que vous êtes satisfait de tout, assurez-vous de le publier :

Répétez le processus pour ajouter d’autres éléments de portefeuille si nécessaire.
Afficher le portfolio
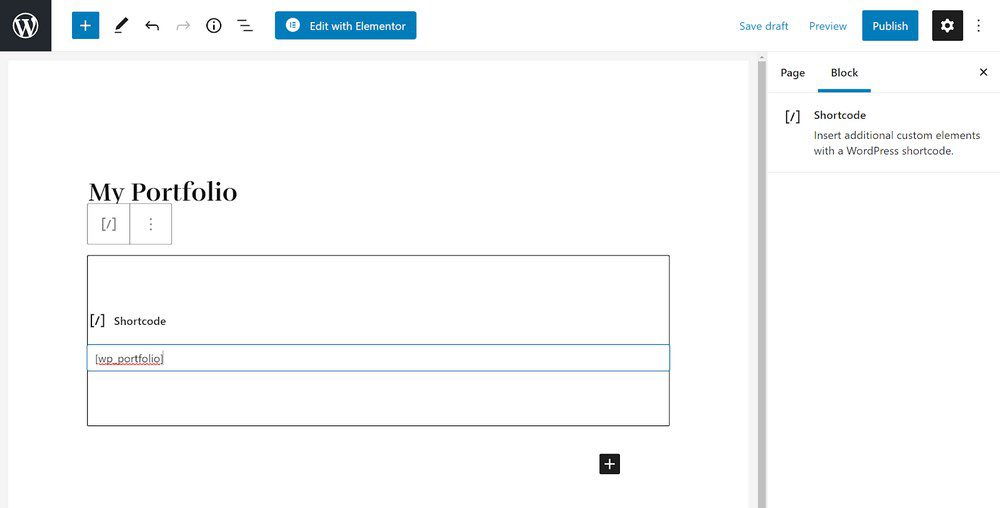
Une fois que vous avez ajouté tous les éléments de votre portfolio, vous pouvez afficher votre portfolio sur votre site en utilisant le shortcode [wp_portfolio].
Par exemple, créez une nouvelle page intitulée “Portfolio” et ajoutez le shortcode à l’aide d’un bloc Shortcode :

Pour modifier le style et la mise en page de votre portfolio, vous pouvez aller dans WP Portfolio → Paramètres → Style.
Et c’est tout !
Vous venez de créer votre propre site web de portfolio en utilisant WordPress, le thème Astra et le plugin WP Portfolio !
Autres Ressources :
- Comment créer un site web WordPress en 2023 – Guide gratuit étape par étape
- Comment créer un site Web de cabinet d’avocats avec WordPress gratuitement
- Comment créer un site WooCommerce avec Elementor et le thème Astra
- Combien coûte WordPress pour créer un site Web?
- Comment créer un site Web avec Elementor : Le guide complet
Créez votre site WordPress de portfolio dès aujourd’hui !
Si vous fournissez des services à vos clients, avoir un site portfolio est essentiel pour construire votre propre marque, présenter votre travail et entrer en contact avec vos clients.
Pour créer rapidement un site de portfolio d’aspect professionnel, vous pouvez utiliser le thème gratuit Astra et l’un de ses nombreux sites de démarrage.
Ensuite, pour ajouter une page optimisée pour présenter votre travail, vous pouvez coupler Astra avec le plugin WP Portfolio.
Vous avez encore des questions sur la création d’un site web de portfolio ? N’hésitez pas à nous en faire part dans les commentaires !
Articles connexes
- 21 meilleurs plugins WordPress Instagram pour 2024
- Comment ajouter un bouton dans WordPress (automatiquement et manuellement)
- 12 meilleurs plugins WooCommerce de Dropshipping en 2024
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- 16 techniques SEO pour augmenter le trafic organique + les classements
- Recherche de mots clés pour le référencement : qu’est-ce que c’est et comment le faire
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress









