Souhaitez-vous découvrir comment désactiver les emojis dans WordPress ?
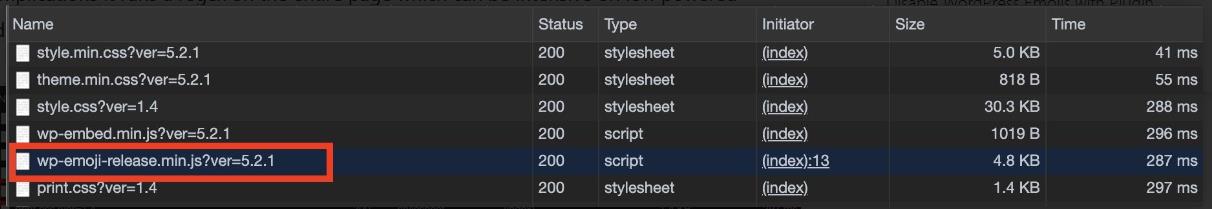
Si vous cherchez à améliorer la vitesse de votre site le plus rapidement possible, vous avez peut-être remarqué que le fichier wp-emoji-release.min.js se charge sur toutes vos pages. Il correspond au support des emoji de WordPress qui est activé par défaut depuis WordPress 4.2.
Ce javascript ajoute un fichier inutile au chargement des pages de votre site. En plus des conséquences sur la vitesse de la page, il exécute une regex sur toute la page, ce qui peut être intensif sur les appareils à faible puissance, ralentissant encore plus votre site.

La plupart des utilisateurs de WordPress n’en ont pas besoin et cela finit juste par ralentir votre site. Nous vous recommandons donc de désactiver les emojis dans WordPress.
De très nombreux plugins de performance (comme WP-Rocket) vous donneront également la possibilité de désactiver les emojis. Si vous n’avez pas encore désactivé les emojis, ce guide vous montrera un plugin pour désactiver les emojis dans WordPress. Je vous montrerai également un extrait de code à utiliser dans votre functions.php pour désactiver le support des Emojis.
Désactiver les émojis de WordPress avec un plugin
Le moyen le plus rapide et le plus simple de désactiver les emojis dans WordPress est d’utiliser le plugin Disable Emojis. Pour cela, il suffit d’installer le plugin, de l’activer et pouf ! le support des emojis a disparu.
Si vous accédez à Plugins >Ajouter Nouveau dans votre tableau de bord WordPress et que vous recherchez “Disable Emojis“, vous trouverez rapidement ce plugin. Cliquez simplement sur Installer puis Activer et le support des emojis sera simplement supprimé de WordPress.
Désactiver les émojis de WordPress avec le code Functions.php
Le code ci-dessous désactivera les emojis dans WordPress et il vous suffira de le coller dans le fichier function.php.
Vous pouvez également utiliser cet extrait dans le plugin Code Snippets WordPress qui vous permet d’ajouter facilement des extraits de code à votre site WordPress.
<?php
//Disable emojis in WordPress
add_action( 'init', 'smartwp_disable_emojis' );
function smartwp_disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
}
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
Conclusion
J’espère que ce tutoriel a été utile, si vous avez des questions ou des commentaires faites-le savoir dans les commentaires ci-dessous !
Articles connexes
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)
- Comment trouver le titre d’un article ou page dans WordPress
- Comment récupérer l’URL actuelle dans WordPress (Extraits PHP)
- Comment vérifier la version PHP de WordPress
- Comment afficher le nombre de mots d’un article dans WordPress ?