Besoin de trouver quelques extraits CSS pratiques pour le widget publications d’Elementor
Elementor – la version Pro – dispose d’un widget publications dédié à l’affichage du contenu sur votre site web. Vous pouvez utiliser ce widget pour afficher une large gamme de types de contenu, que ce soit des articles de blog, des pages ou du contenu personnalisé de types de publication personnalisés.
Tout comme les autres widgets d’Elementor, le widget Publications offre également de nombreuses options de style intégrées qui vous permettent de créer une page de blog attrayante, ou d’autres pages en fonction de votre cas d’utilisation.
Si vous souhaitez ajouter un style particulier qui n’est pas disponible dans la liste des options de style, vous pouvez le réaliser en utilisant du CSS personnalisé.
Dans cet article, nous partagerons quelques astuces CSS utiles que vous pouvez ajouter au widget de publications.
Extraits CSS pratiques pour le widget Publications d’Elementor

1. Extrait CSS pour centrer le texte verticalement
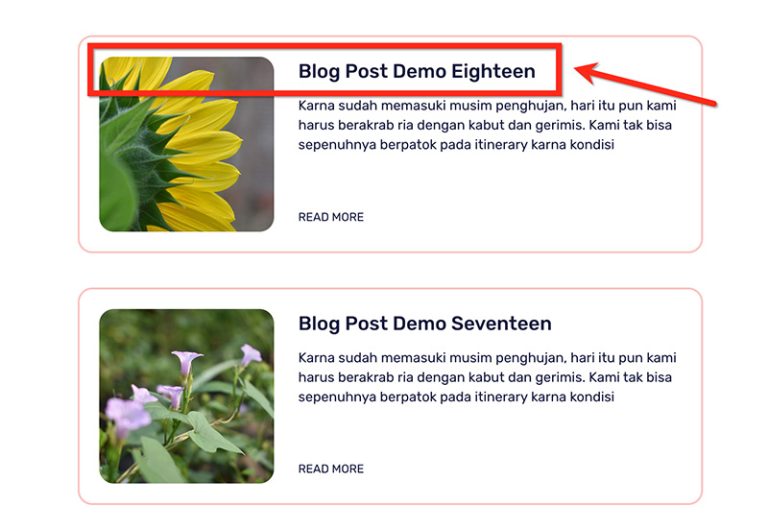
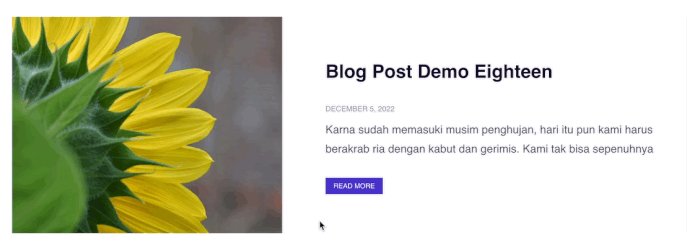
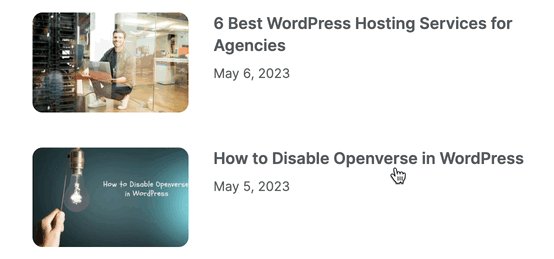
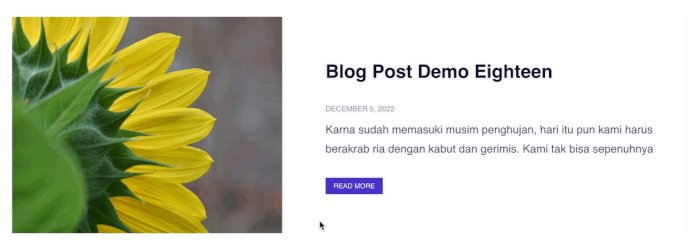
Dans Elementor, vous pouvez facilement afficher les articles de blog sous forme de liste en définissant simplement le nombre de colonnes sur 1 et en positionnant l’image miniature à gauche ou à droite. Si vous utilisez ces paramètres, l’image miniature et le titre de l’article seront parallèles par défaut. Jetez un coup d’œil à la capture d’écran suivante.

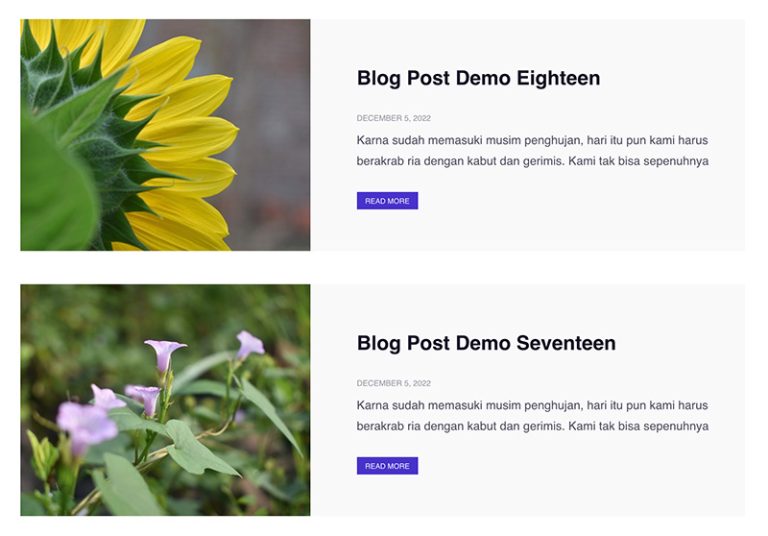
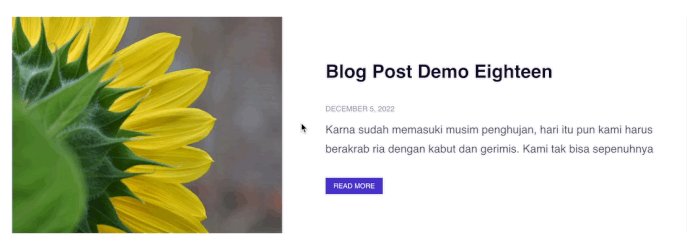
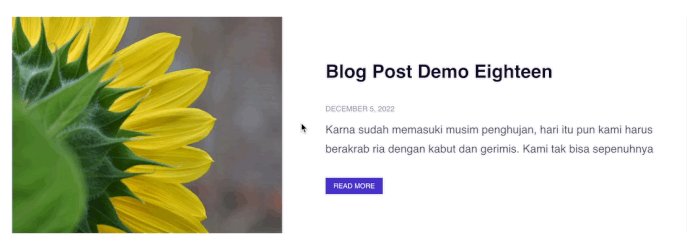
Au cas où vous souhaiteriez que le titre de l’article, ainsi que les autres contenus textuels (extrait, métadonnées et lire la suite), soient centrés verticalement par rapport à l’image miniature, vous pouvez utiliser l’extrait suivant :
selector .elementor-post__text{<br>margin: auto;<br>}
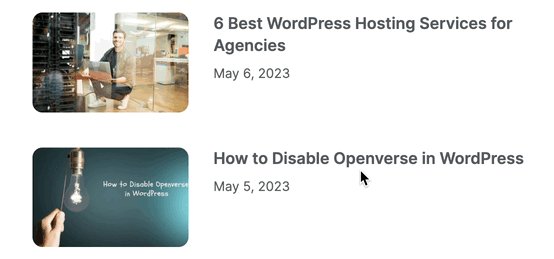
Voici le résultat de l’extrait ci-dessus.

Vous pouvez lire cet article pour obtenir des instructions plus détaillées sur l’utilisation de l’extrait précédent.
Extrait CSS pour ajouter un effet de zoom au survol de l’image miniature
Le widget Publications dispose d’un paramètre intégré permettant d’appliquer un effet de survol sur l’image miniature de l’article. Cependant, les options se limitent aux filtres CSS tels que le flou, le contraste, la luminosité, etc. Il n’existe pas d’option pour ajouter un effet de zoom. Si vous souhaitez ajouter un effet de zoom, vous pouvez utiliser l’extrait suivant :
selector .elementor-post__thumbnail:hover{<br>transition: all .50s ease-in-out;<br>transform: scale(1.05);<br>cursor: pointer;<br>z-index: 1;<br>}
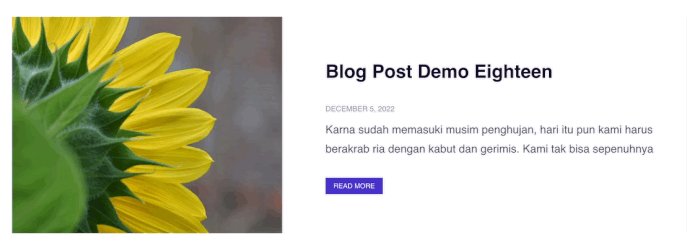
L’extrait ci-dessus donnera l’effet suivant.

Vous pouvez lire cet article pour en savoir plus sur l’application d’un effet de survol sur l’image miniature du widget Publications.
Extrait CSS pour transformer le texte “Lire la suite” en un bouton
Le widget Publications vous permet d’ajouter un élément de lien “Lire la suite” à votre flux de contenu. Les options de style pour cet élément de lien “Lire la suite” sont limitées. Vous pouvez uniquement définir la typographie (taille de police, style, etc.), la couleur du texte et les espacements. Il n’y a pas d’option pour le transformer en quelque chose de plus attrayant, comme un bouton par exemple.
Si vous souhaitez transformer le lien “Lire la suite” en un bouton, vous pouvez utiliser l’extrait CSS suivant :
/*normal state*/
selector .elementor-post__read-more{
padding: 6px 12px;
border: solid 1px #4732ca;
background: #4732ca;
transition: all .5s;
border-radius: 0px;
}
/*hover state*/
selector .elementor-post__read-more:hover{
padding: 6px 12px;
color: #4732ca;
border: solid 1px #4732ca;
background: #F9F9FA;
transition: all .5s;
border-radius: 0px;
}
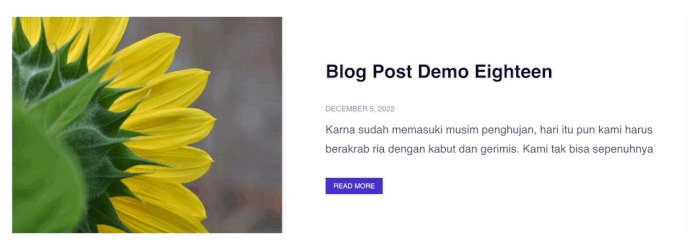
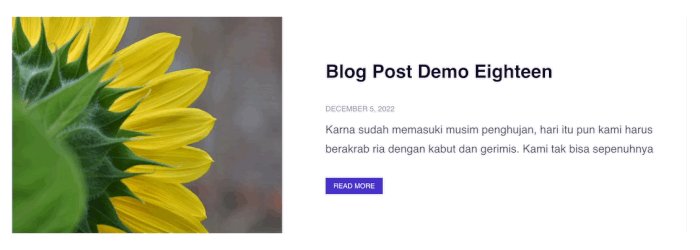
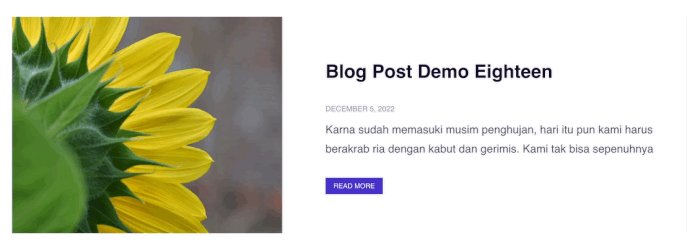
L’extrait ci-dessus est divisé en deux sections : l’état normal et l’état survol. Voici le résultat de l’extrait ci-dessus.

N’hésitez pas à modifier la couleur, le rayon de la bordure et la taille. Pour des instructions plus détaillées sur la façon de transformer le lien “Lire la suite” du widget Publications en un bouton, vous pouvez lire cet article.
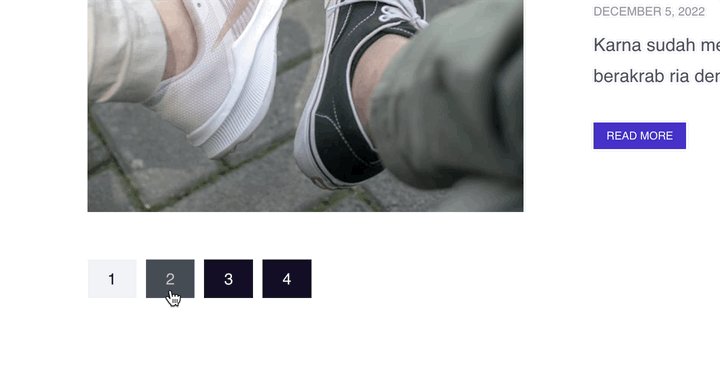
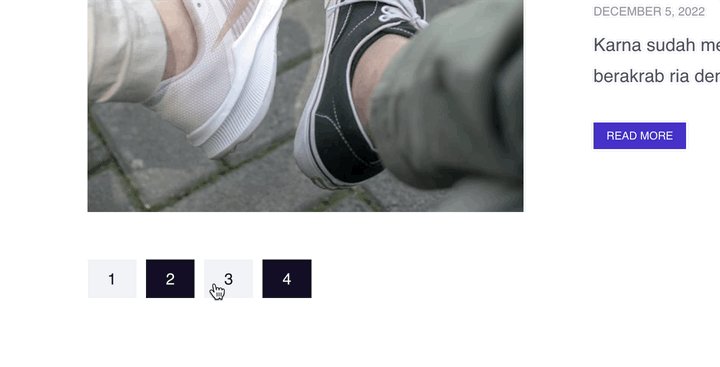
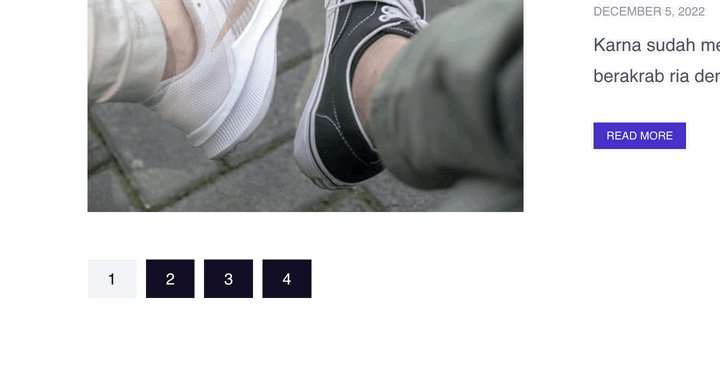
Extrait CSS pour ajouter une bordure à la pagination numérotée
Il existe trois types de pagination que vous pouvez utiliser avec le widget Publications : numérotée, chargement supplémentaire (au clic) et chargement infini. Vous pouvez lire notre article précédent pour apprendre comment ajouter une pagination dans Elementor.
Si vous utilisez la pagination numérotée, vous ne pouvez définir que la typographie ainsi que la couleur du texte, comme pour le lien “Lire la suite” ci-dessus. L’l’extrait suivant ajoutera une bordure à chaque numéro de pagination.
/*normal state*/
selector .page-numbers{
padding: 10px 20px;
background: #140E26;
transition: all .5s;
border-radius: 0px;
}
/*hover state*/
selector .page-numbers:hover{
padding: 10px 20px;
color: #2c263c;
background: #f0f3f6;
transition: all .5s;
border-radius: 0px;
}
/*active state*/
selector .page-numbers.current{
padding: 10px 20px;
color: #2c263c;
background: #f0f3f6;
transition: all .5s;
border-radius: 0px;
}
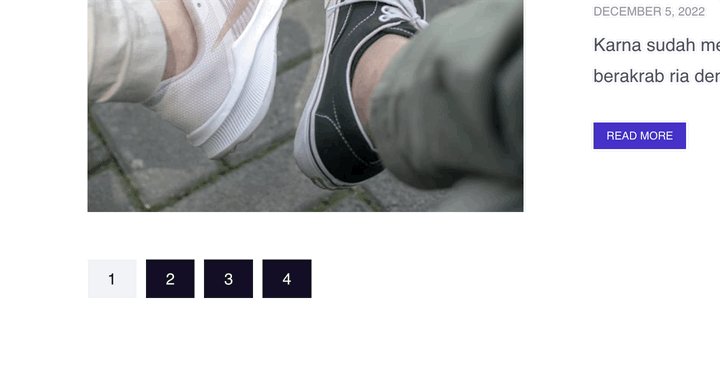
L’extrait ci-dessus est divisé en trois sections : normal, survol et actif. L’extrait ci-dessus donnera le résultat suivant :

Vous pouvez lire cet article pour en savoir plus sur la façon de personnaliser davantage la pagination numérotée dans Elementor.
Extrait CSS pour ajouter un soulignement au survol du titre de l’article
Il n’existe pas d’option intégrée pour ajouter un effet de survol à l’élément du titre de l’article dans le widget Publications. La seule façon de le faire est d’ajouter du CSS personnalisé. L’extrait suivant ajoutera un effet de survol simple au titre de l’article sous forme de soulignement.
selector .elementor-post__title:hover{
text-decoration: underline #FD63FD 4px;
}
Vous pouvez modifier la couleur du soulignement en remplaçant le code hexadécimal. Pour définir l’épaisseur du soulignement, vous pouvez remplacer la valeur par défaut (4px).
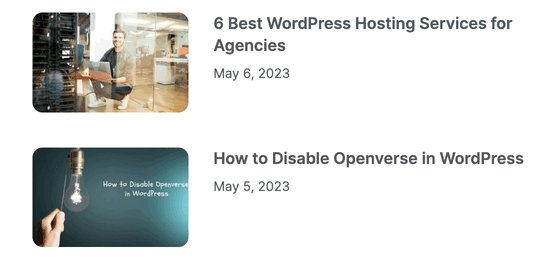
Voici le résultat de l’extrait ci-dessus :

Extrait CSS pour ajouter un effet de zoom à chaque article de blog individuel
Vous souhaitez appliquer un effet de zoom à chaque article de blog individuel de votre flux de contenu ? Vous pouvez utiliser l’extrait suivant :
selector .elementor-post:hover{
transition: all .50s ease-in-out;
transform: scale(1.01);
cursor: pointer;
z-index: 1;
}
Voici le résultat de l’extrait ci-dessus :

Vous pouvez lire cet article pour en savoir plus sur la façon d’ajouter un effet de survol aux articles de blog individuels dans le widget Publications d’Elementor.
Articles Connexes :
- Les meilleurs addons gratuits d’Elementor
- Comment créer un effet de défilement d’image dans Elementor
- Comment ajouter des heures d’ouverture dans votre site web Elementor
- Comment ajouter un saut de ligne dans le texte du bouton Elementor
- Comment créer des sections superposées dans Elementor
Conclusion :
Le widget Publications d’Elementor est un widget dédié à l’affichage de votre contenu sur une page de votre site WordPress. Vous pouvez utiliser ce widget
pour afficher du contenu par défaut (articles et pages) ou du contenu personnalisé d’un type de publication personnalisé. Il existe quelques options de style intégrées que vous pouvez utiliser pour personnaliser votre flux de contenu.
Si vous ne trouvez pas une option pour un style spécifique, vous pouvez utiliser du CSS personnalisé pour l’obtenir.
Sur certains services d’hébergement d’Elementor, il peut être nécessaire de vider le cache pour que votre CSS personnalisé s’applique. De plus, vous devrez peut-être vider le cache de votre navigateur web.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]