Envie de trouver un moyen d’ajouter un saut de ligne dans le texte du bouton Elementor ?
Le bouton est un élément très important pour tout type de site web. Vous pouvez utiliser le bouton à des fins variées. De l’appel à l’action à la bannière, il y a toujours une place pour le bouton.
Normalement, dans un bouton, vous pouvez ajouter deux éléments – le texte et l’icône. Le constructeur de pages Elementor dispose du widget de bouton par défaut que vous pouvez utiliser pour ajouter un bouton sur votre site web. L’icône et le texte sur un bouton sont affichés horizontalement. Mais parfois, vous pourriez avoir besoin d’afficher le contenu verticalement ou d’insérer un saut de ligne dans votre bouton.
Ajouter un saut de ligne dans le texte d’un bouton n’est pas une tâche très difficile. Vous pouvez simplement utiliser la balise <br> pour insérer un saut de ligne dans le texte.
Dans cet article, nous vous guiderons sur la manière la plus simple d’ajouter un saut de ligne dans le texte du bouton Elementor.
Ajouter un Saut de Ligne dans le Texte du Bouton Elementor

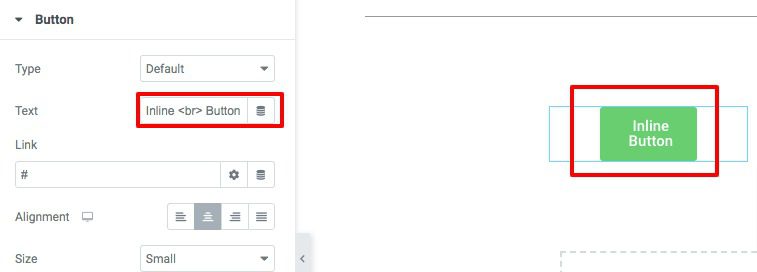
Tout d’abord, ouvrez la page avec l’éditeur Elementor où vous souhaitez ajouter le texte avec saut de ligne. Ensuite, cliquez sur le bouton et le panneau d’édition apparaîtra. Maintenant, dans le champ texte, vous devez utiliser la balise <br> entre le texte du bouton.

Le problème de cette méthode est que vous n’avez aucun contrôle sur le texte individuel du bouton. Lorsque vous appliquez un style au texte du bouton, il s’applique aux deux textes. Si vous souhaitez appliquer un style individuel à chaque texte, vous devrez ajouter du CSS personnalisé.
Ici, vous devez ajouter le texte suivant dans le champ texte du bouton :
<span class=“top-small-text”>Inline</span> <br> Button
Modifiez le texte selon vos besoins, puis passez à l’onglet Avancé. Maintenant, ouvrez le champ CSS personnalisé et collez-y le code suivant.
selector .elementor-button-icon{
font-size: 58px;
}
selector .top-small-text{
font-size: 16px;
color: #ffffff;
}
Dans le code CSS, vous pouvez modifier la taille de la police ou la couleur selon vos besoins. Si vous souhaitez définir la taille du bouton, cliquez sur l’icône d’édition de la Typographie, puis définissez la taille du texte.

Il existe également de nombreuses options de style disponibles pour le bouton. Lorsque vous avez terminé, cliquez sur le bouton de mise à jour ou de publication pour enregistrer les modifications.
En conclusion
En suivant ce processus, vous pourrez ajouter un saut de ligne dans le texte d’un bouton d’Elementor. Vous pouvez consulter nos autres articles pour apprendre :
- Comment changer l’icône de lecture vidéo dans Elementor
- Comment créer et utiliser des onglets dans Elementor
- Comment changer votre nom d’utilisateur sur Elementor Cloud
- Comment créer un portfolio avec Elementor
- Comment créer un cercle interactif dans Elementor
comment ajouter un bouton Skype dans Elementor, comment créer une playlist YouTube dans Elementor et comment exclure les commentaires du widget Table des matières dans Element
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor